微信读书 H5 前端调试工具
前言
进行移动端网页开发时,想要查看手机浏览器信息从来都不是一件容易的事。特别是当目标环境为 APP 内置 WebView,需要调用特定的 JsBridge 接口时,你根本都干不了什么,只能一遍又一遍地修改代码,重新打开页面并 alert 一下。你可能会说,可以使用 Chrome,Firefox 连接手机调试啊!但那样限定于使用相应的手机版浏览器,意义并不大。Weinre,Vorlonjs 跟 debugGap 等工具实际上也并不好用,初始化过于繁琐,而且仅能调调样式,打打 log,断点调试什么的也没有办法支持。每次测试出现问题,基本上只能屁颠屁颠地跑过去拿手机过来连接自己的本地环境改代码查 bug。每当这时候我便会想,如果手机上也能有个跟 PC 端浏览器一样的 DevTools 就好了,那样的话我就不用再在每个页面前面都写上一句 window.onerror = function (msg) { alert(msg) } 了(内心:真是个 2B 的做法)。
年后回来页面开发工作暂时不多,于是开始完善相关工具,完成第一版大概用去了一周多,如今已经在读书使用两个多月并且开源,欢迎围观:https://github.com/liriliri/eruda

示例

请在手机上打开链接:http://liriliri.github.io/eruda/index.html?eruda=true
安装
你可以通过 npm 来下载使用该工具:
npm install eruda --save然后在页面中引入以下脚本:
(function () {
var src = 'node_modules/eruda/dist/eruda.min.js';
if (!/eruda=true/.test(window.location) && localStorage.getItem('active-eruda') != 'true') return;
document.write('<scr' + 'ipt src="' + src + '"></scr' + 'ipt>');
})();可以看到只有当 url 上带有 eruda=true 或本地存储 active-eruda 为 true 的时候,工具才会被加载并执行。其中设置面板有选项可以设置 active-eruda 使工具常驻,不用每次都在 url 上添加 eruda=true。
该插件的文件 gzip 后大小约有 50+kb,相比于读书页均 js 脚本量几 kb 来说还是太大,并不适合在现网环境加载影响页面载入速度。
功能面板介绍
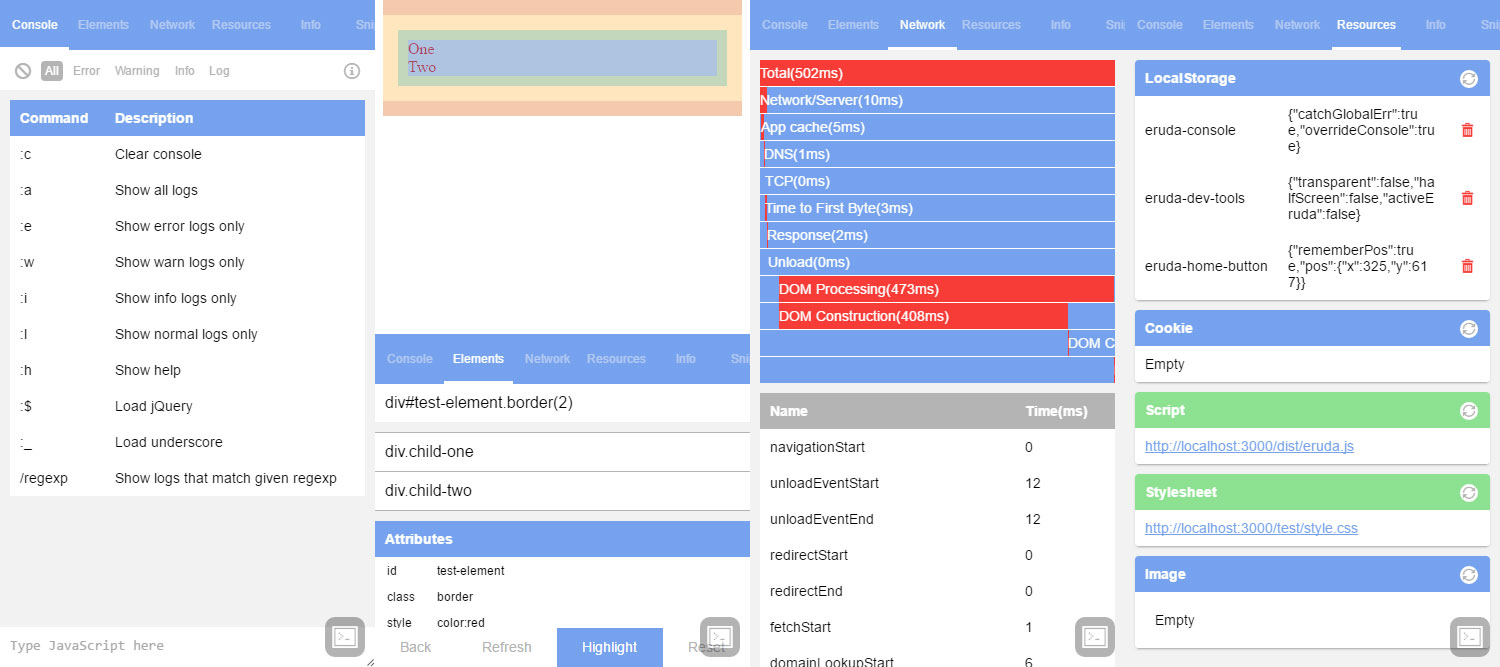
Console 面板
该面板会替换 console 对象中的 log,error,info,warn,dir,time,timeEnd 方法以不同的样式显示出来,同时默认会通过 onerror 捕获全局错误(可以在设置面板关闭),打出错误信息及其堆栈。当然,日志的清除与过滤也是支持的,还可以直接在该面板输入 js 脚本并在全局作用域下执行。该面板还内置了一些快捷指令来快速执行一些有用的功能,比如在页面载入 jQuery 或 underscore,使用正则表达式过滤 log 等。
Elements面板
查看 Dom 状态对于调试工具自然是一个必不可少的功能。通过该工具,你无需连接 PC 端调试工具就能轻松查看 DOM 节点上的各个属性值,内容,应用的 CSS 样式。被查看的元素也会在页面上高亮,能够使你快速知晓 DOM 元素的 margin,padding。
感谢 weinre 项目,扒了一点代码:)
Network 面板
Network 面板通过 performance 接口以图表的形式展示页面的加载速度。计划在 resource timing api 得到广泛应用时再加入各个资源的加载情况,不过目前它仅仅只能得到页面的加载速度。
Resources 面板
该面板主要用来展示 localStorage,cookie,页面脚本,样式,图片等资源,同时能够对其执行一些简单的操作,如清除指定的 localStorage 条目。
Info 面板
很多时候会需要查看复制浏览器上的指定信息,比如通过 JsBridge 获取到的用户 Id,用于后台数据查错。又比如,测试碰到某些页面错误时,我们首先做的一件事经常是:把链接发给我看看,然而 APP 里并没有复制链接的选项:( 还有,一个页面在不同环境下需要有不同的表现,读书 H5 页面经常需要在读书 APP,邮箱 APP,手Q APP,微信 APP,普通浏览器里有不同表现以及调用不同 jsApi。靠什么来区分?UA。然而有时候对某个版本 UA 检测不准确就会造成页面出 BUG,这时候如果有个方便的方法能够快速查看到出错者的浏览器 UA 就太好了。
综上,Info 面板默认会展示出 url 和 user-agent 两条信息,你也可以通过调用它的接口输出其它指定信息。
Snippets 面板
Console 面板可以执行 js 脚本,但在手机上输入代码体验实在不怎么样。利用该面板你可以添加一些方法以便于快速和多次触发它。Sinppets 默认加入了两个脚本,为页面所有元素加 border 查看排版结构以及重刷页面。
Features 面板
嗯,之前碰到过 BUG,结果发现是 APP 的 WebView 没开启对 localStorage 的支持,所以有了该面板。它会检测一些常用的功能是否被浏览器所支持,不支持的话将以红色高亮进行显示。
自定义插件
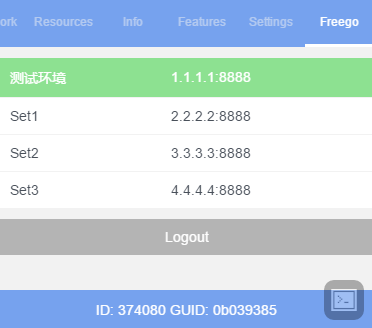
Eruda 本质上只是一个可拖拽的入口按钮加一个 Tab 组件,其中的每个面板都是一个独立的插件。所以,事实上你可以自行添加各种自定义的信息展示面板,具体可参考这个页面FPS展示插件。这是一个很有用的特性,因为通用组件很难做到适应于各类需求,有很多时候你会想要去扩展它。比如,读书 H5 用于移动端测试环境切换的工具会在每个页面嵌入该插件用于不同环境的切换,同时显示ID便于查找单次请求所对应的完整 HTTP 记录,它长下面这个样子:

结语
最后打下广告,读书的基础库兼 Eruda 调试面板的基础工具库:http://liriliri.github.io/eustia/