鸿蒙 Web 组件调试流程优化
Android 中如果想要调试 WebView,可以在 chrome 直接访问 chrome://inspect 就能自动检测到可调试的页面列表。
在鸿蒙中,想要调试 Web 组件没有像 Android 这么方便,需要一些手动步骤。官方文档里的这篇“使用DevTools工具调试前端页面”详细地介绍了在鸿蒙中对应的调试方法。简单来讲,在代码中打开了 Web 组件调试开关以及连接手机后,你还要做以下几件事:
- 执行
cat /proc/net/unix命令查找到对应进程的 Web 调试端口。 - 使用
fport命令将端口映射到电脑端上。 - 在 chrome://inspect 页面中输入端口号开始查找页面列表。
虽然不算太麻烦,但每次调试都要经历这几个步骤还是比较低效率的。因此,官方也提供了一个脚本帮你简化掉端口查找映射的过程。尽管如此,相比起 Android 还是要多上一个运行脚本的步骤。
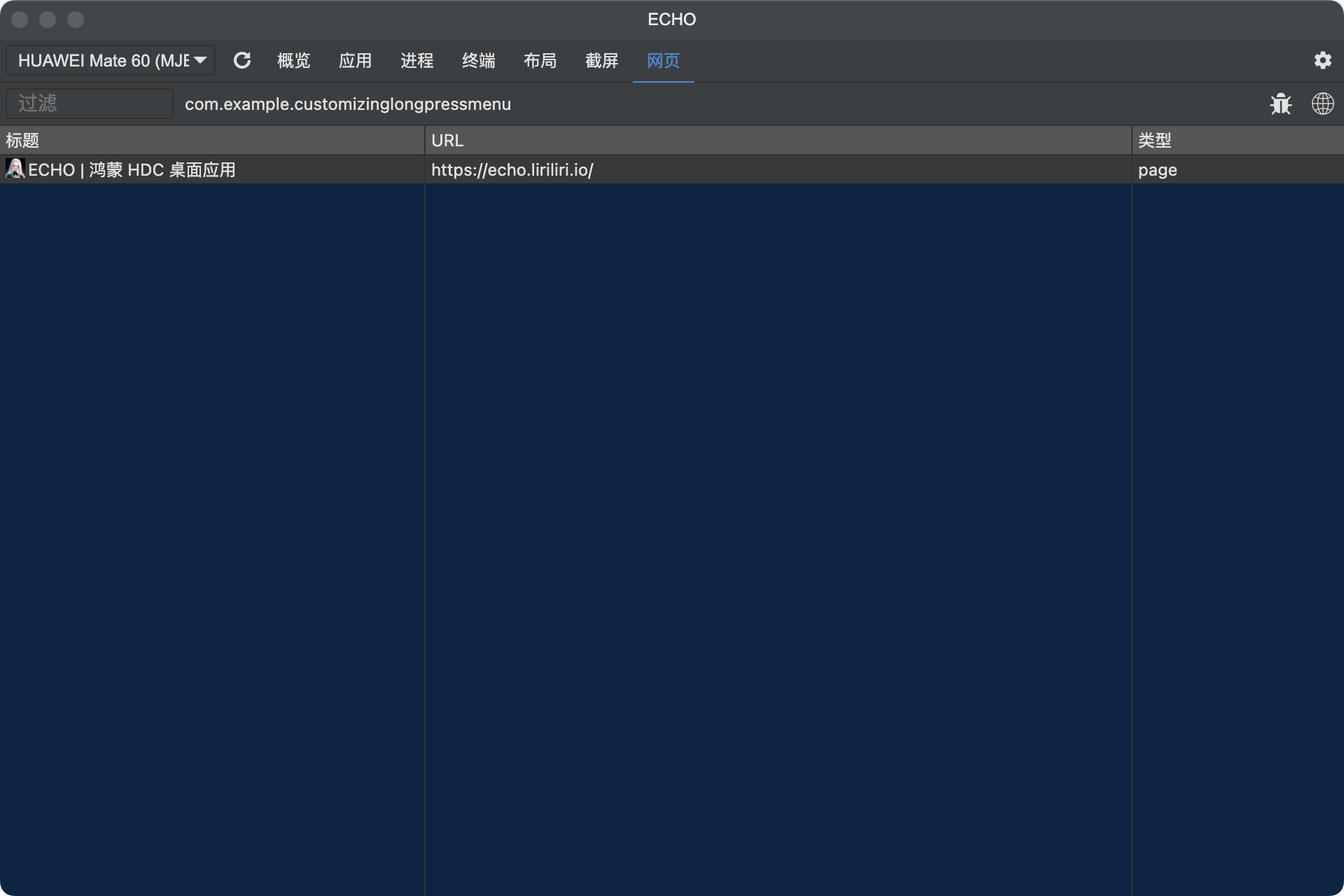
刚好最近在开发 HDC 的桌面应用版 ECHO,于是针对这块进行了优化。打开应用切换到网页面板,就会自动查询到当前可调试的页面列表。

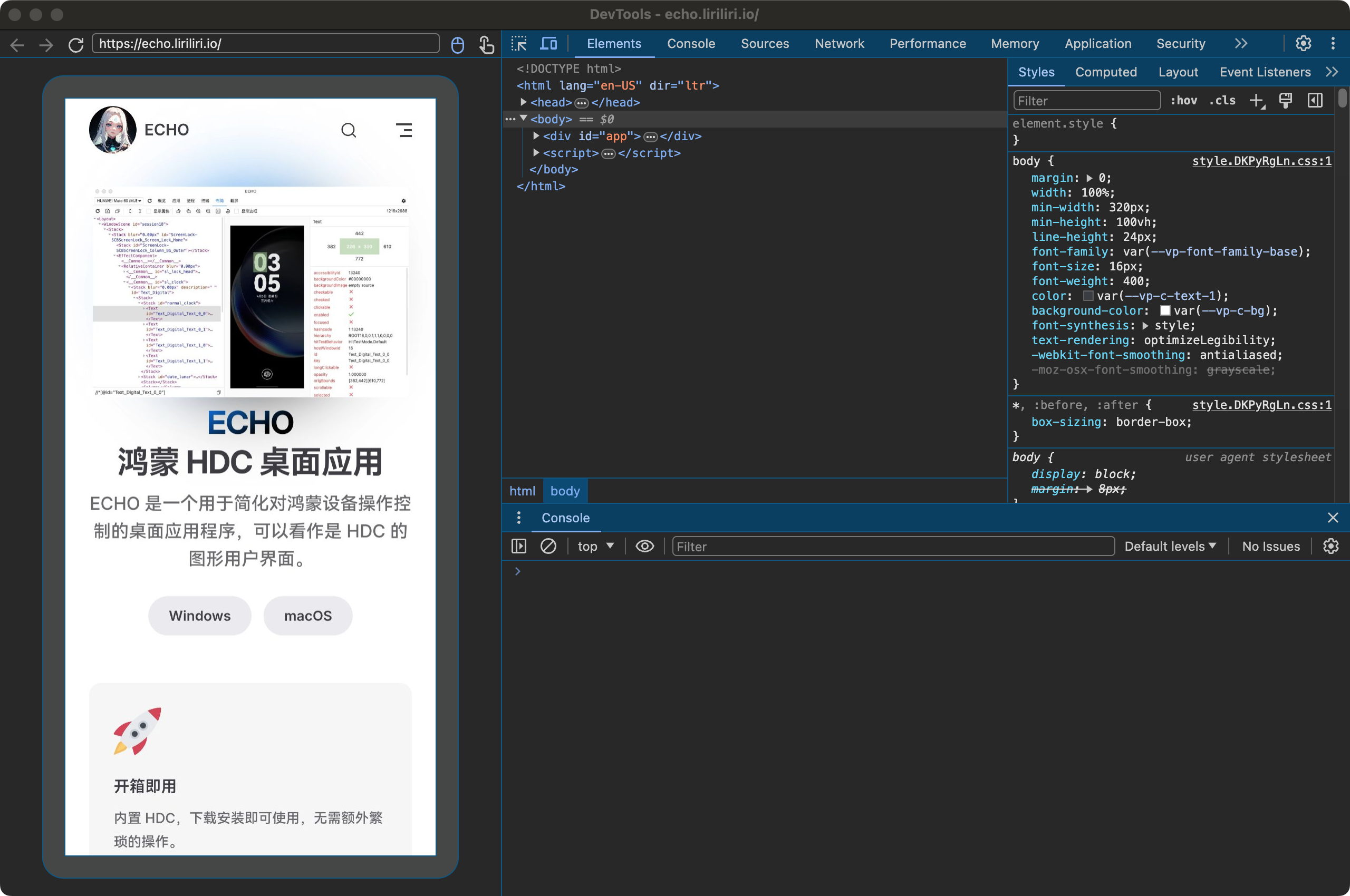
选中页面后点击工具栏的调试按钮打开调试工具,就跟 Android 一样快捷方便。